搜索到
10
篇与
知足常乐
的结果
-
 iAPPv5课程-实战:钱包页面设计01 实战篇一 {abtn icon="fa-video-camera" color="#00ca65" href="https://jlkjwlgzs.coding.net/s/36caa290-3e3f-4ccb-b624-fdcb2e039334" radius="" content="观看教程"/} {abtn icon="fa-code" color="#0080ff" href="http://blog.jusoul.top/usr/uploads/2021/07/4146619550.iapp" radius="" content="下载源码(上)"/} {abtn icon="fa-code" color="#0080ff" href="http://blog.jusoul.top/usr/uploads/2021/07/2450196787.iapp" radius="" content="下载源码(下)"/} 某爱网页钱包实战设计该界面界面控件详情
iAPPv5课程-实战:钱包页面设计01 实战篇一 {abtn icon="fa-video-camera" color="#00ca65" href="https://jlkjwlgzs.coding.net/s/36caa290-3e3f-4ccb-b624-fdcb2e039334" radius="" content="观看教程"/} {abtn icon="fa-code" color="#0080ff" href="http://blog.jusoul.top/usr/uploads/2021/07/4146619550.iapp" radius="" content="下载源码(上)"/} {abtn icon="fa-code" color="#0080ff" href="http://blog.jusoul.top/usr/uploads/2021/07/2450196787.iapp" radius="" content="下载源码(下)"/} 某爱网页钱包实战设计该界面界面控件详情 -

-
 iAPPv5课程-第一期:熟悉iAPP软件 软件介绍 IApp是一款手机端的一款软件开发软件。容易上手,轻松开发出自己的软件。编程语言是俗语言 Java的扩展性语言。IApp 只需要懂一点英语的人都能凭借自己的智商走出一片天。 {cloud title="下载APP" type="default" url="https://ip2.oss-cn-shanghai.aliyuncs.com/app3/iApp.Yuv5.2021.5.26_x32.apk" password=""/} 软件截图图一图二图三图四课题 第一节 - iAPP系列之创建应用!{dplayer src="https://jlkjwlgzs.coding.net/p/yunpan/d/yunpan/git/raw/master/202106222054_x264.mp4?download=true"/}
iAPPv5课程-第一期:熟悉iAPP软件 软件介绍 IApp是一款手机端的一款软件开发软件。容易上手,轻松开发出自己的软件。编程语言是俗语言 Java的扩展性语言。IApp 只需要懂一点英语的人都能凭借自己的智商走出一片天。 {cloud title="下载APP" type="default" url="https://ip2.oss-cn-shanghai.aliyuncs.com/app3/iApp.Yuv5.2021.5.26_x32.apk" password=""/} 软件截图图一图二图三图四课题 第一节 - iAPP系列之创建应用!{dplayer src="https://jlkjwlgzs.coding.net/p/yunpan/d/yunpan/git/raw/master/202106222054_x264.mp4?download=true"/} -
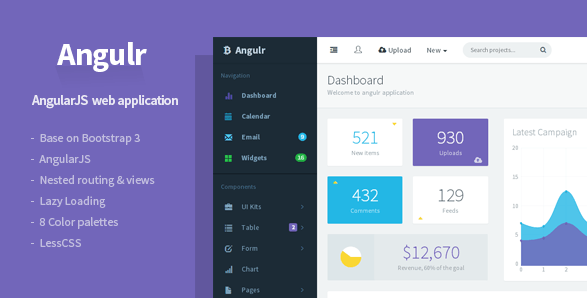
 AngulrUI - Admin模板框架 UI介绍 使用Bootstrap 3和AngularJS的管理web应用程序模板,并使用了大量前端开源组件合成的一个前端UI框架,是非常棒的UI框架。特征强大的AngularUI热门的Bootstrap 3嵌套路由嵌套视图轻量CSS包括许多jQuery插件延迟加载咕噜声的任务依赖管理国际翻译保存用户设置联系人应用多个布局选项分隔的Html块UI欣赏 今天就来和大家讲讲怎么使用这个框架。在这之前,先放几张这个项目的截图,给大家欣赏一下。更新日志{timeline}{timeline-item color="#19be6b"}v.2.2.1将angularjs更新为1.5.8将angular-ui-select更新为0.19.4修复Chrome53上的css问题在小屏幕上修复vbox{/timeline-item}{timeline-item color="#19be6b"}v.2.2.0添加RTL支持视图移除主布局上的角度材料{/timeline-item}{timeline-item color="#19be6b"}v.2.1.0将AngularJS更新为1.4.7将Footable更新为3.0添加Grunt Usemin添加Grunt Watch修复了html版本的搜索页面固定在iPhone上滚动{/timeline-item}{/timeline}在线演示{anote icon="fa-cloud" href="https://demo.demohuo.top/modals/15/1547/demo/#/app/dashboard-v1" type="success" content="打开演示"/} {anote icon="fa-download" href="http://blog.jusoul.top/usr/uploads/2021/06/1456494360.rar" type="info" content="源码下载"/} {anote icon="fa-download" href="http://blog.jusoul.top/usr/uploads/2021/06/2575045522.zip" type="info" content="汉化版下载"/} {mtitle title="Tis:在线演示由素材火提供"/}
AngulrUI - Admin模板框架 UI介绍 使用Bootstrap 3和AngularJS的管理web应用程序模板,并使用了大量前端开源组件合成的一个前端UI框架,是非常棒的UI框架。特征强大的AngularUI热门的Bootstrap 3嵌套路由嵌套视图轻量CSS包括许多jQuery插件延迟加载咕噜声的任务依赖管理国际翻译保存用户设置联系人应用多个布局选项分隔的Html块UI欣赏 今天就来和大家讲讲怎么使用这个框架。在这之前,先放几张这个项目的截图,给大家欣赏一下。更新日志{timeline}{timeline-item color="#19be6b"}v.2.2.1将angularjs更新为1.5.8将angular-ui-select更新为0.19.4修复Chrome53上的css问题在小屏幕上修复vbox{/timeline-item}{timeline-item color="#19be6b"}v.2.2.0添加RTL支持视图移除主布局上的角度材料{/timeline-item}{timeline-item color="#19be6b"}v.2.1.0将AngularJS更新为1.4.7将Footable更新为3.0添加Grunt Usemin添加Grunt Watch修复了html版本的搜索页面固定在iPhone上滚动{/timeline-item}{/timeline}在线演示{anote icon="fa-cloud" href="https://demo.demohuo.top/modals/15/1547/demo/#/app/dashboard-v1" type="success" content="打开演示"/} {anote icon="fa-download" href="http://blog.jusoul.top/usr/uploads/2021/06/1456494360.rar" type="info" content="源码下载"/} {anote icon="fa-download" href="http://blog.jusoul.top/usr/uploads/2021/06/2575045522.zip" type="info" content="汉化版下载"/} {mtitle title="Tis:在线演示由素材火提供"/} -
 PHP队列的实现 前言最近想对接一个API,接口限制为每分钟可请求 300 次,考虑到后面量比较大,想到了可以使用队列来解决限制的问题,参考了网上的实现原理,写了一份实现代码给大家分享出来。实现代码<?php /** * PHP队列 * Class queue */ class queue { protected $front;//队头 protected $rear;//队尾 protected $queue = [ '0' => '队尾' ];//存储队列 protected $maxsize;//最大数 public function __construct($size) { $this->initQ($size); } //初始化队列 private function initQ($size) { $this->front = 0; $this->rear = 0; $this->maxsize = $size; } //判断队空 public function QIsEmpty() { return $this->front === $this->rear; } //判断队满 public function QIsFull() { return ($this->front - $this->rear) === $this->maxsize; } //获取队首数据 public function getFrontDate() { echo "当前队首:".$this->queue[$this->front]."<br>"; } //入队 public function InQ($data) { if ($this->QIsFull()) { echo $data . ":我一来咋就满了!(队满不能入队,请等待!)<br>"; } else { $this->front++; for ($i = $this->front; $i > $this->rear; $i--) { if ($this->queue[$i]) { unset($this->queue[$i]); } $this->queue[$i] = $this->queue[$i - 1]; } $this->queue[$this->rear + 1] = $data; echo $data . '入队成功!<br>'; } } //出队 public function OutQ() { if ($this->QIsEmpty()) { echo "队空不能出队!<br>"; } else { echo $this->queue[$this->front]."出队成功!<br>"; unset($this->queue[$this->front]); $this->front--; } } } $q = new queue(3); $q->InQ("小王"); $q->InQ('小明'); $q->InQ('小丽'); $q->getFrontDate(); $q->InQ('小赵'); $q->OutQ(); $q->InQ("小张"); $q->OutQ(); $q->OutQ(); $q->OutQ(); $q->OutQ();运行结果隐藏内容,请前往内页查看详情
PHP队列的实现 前言最近想对接一个API,接口限制为每分钟可请求 300 次,考虑到后面量比较大,想到了可以使用队列来解决限制的问题,参考了网上的实现原理,写了一份实现代码给大家分享出来。实现代码<?php /** * PHP队列 * Class queue */ class queue { protected $front;//队头 protected $rear;//队尾 protected $queue = [ '0' => '队尾' ];//存储队列 protected $maxsize;//最大数 public function __construct($size) { $this->initQ($size); } //初始化队列 private function initQ($size) { $this->front = 0; $this->rear = 0; $this->maxsize = $size; } //判断队空 public function QIsEmpty() { return $this->front === $this->rear; } //判断队满 public function QIsFull() { return ($this->front - $this->rear) === $this->maxsize; } //获取队首数据 public function getFrontDate() { echo "当前队首:".$this->queue[$this->front]."<br>"; } //入队 public function InQ($data) { if ($this->QIsFull()) { echo $data . ":我一来咋就满了!(队满不能入队,请等待!)<br>"; } else { $this->front++; for ($i = $this->front; $i > $this->rear; $i--) { if ($this->queue[$i]) { unset($this->queue[$i]); } $this->queue[$i] = $this->queue[$i - 1]; } $this->queue[$this->rear + 1] = $data; echo $data . '入队成功!<br>'; } } //出队 public function OutQ() { if ($this->QIsEmpty()) { echo "队空不能出队!<br>"; } else { echo $this->queue[$this->front]."出队成功!<br>"; unset($this->queue[$this->front]); $this->front--; } } } $q = new queue(3); $q->InQ("小王"); $q->InQ('小明'); $q->InQ('小丽'); $q->getFrontDate(); $q->InQ('小赵'); $q->OutQ(); $q->InQ("小张"); $q->OutQ(); $q->OutQ(); $q->OutQ(); $q->OutQ();运行结果隐藏内容,请前往内页查看详情